
You've now unlocked your background layer, and anything you delete from it will be transparent. You can leave this as the default Layer 0, and click OK. A New Layer dialog box asking you to rename the layer will appear. In the Layers panel, double-click on the Background layer.

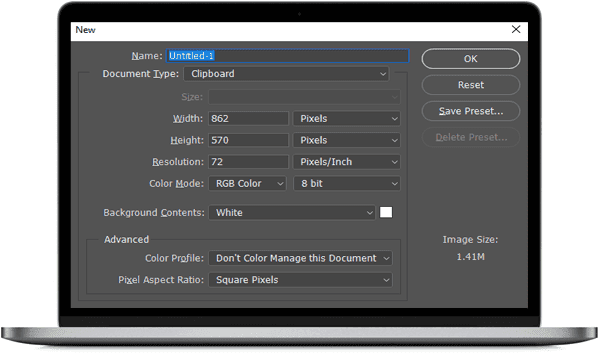
By default, this panel rests to the right of your image window, but if you don't see it you can access it by clicking on Window > Layers from the dropdown menu at the top of the application window. For this example, we'll use an image of a wristwatch taken against a white background. Step 1: Make your image into a layered file Save your image in the proper web-ready format.
#Remove background photoshop cc 2018 mac how to
How to create a transparent background for a product image in Photoshop We'll walk you through this simple process in the tutorial below. Using Photoshop to create a transparent background, and then saving the file in the appropriate web-ready format, is remarkably easy once you know what you're doing.

Your website's logo files should also be created with transparent backgrounds so that you can place the logo anywhere on your site, regardless of the page's background color. On responsively designed sites, a featured product with a transparent background can interact differently with its background depending on the user's screen size. For example, a transparent background gives you the ability to place your product against a background that dynamically changes colors. Creating a transparent background for your product image in Photoshop opens up a wide range of eye-catching display options for your featured products.


 0 kommentar(er)
0 kommentar(er)
